The layouts on this page are from websites, blogs and HTML Emails. They were shown in Museums and art spaces in North America, South America and Europe.
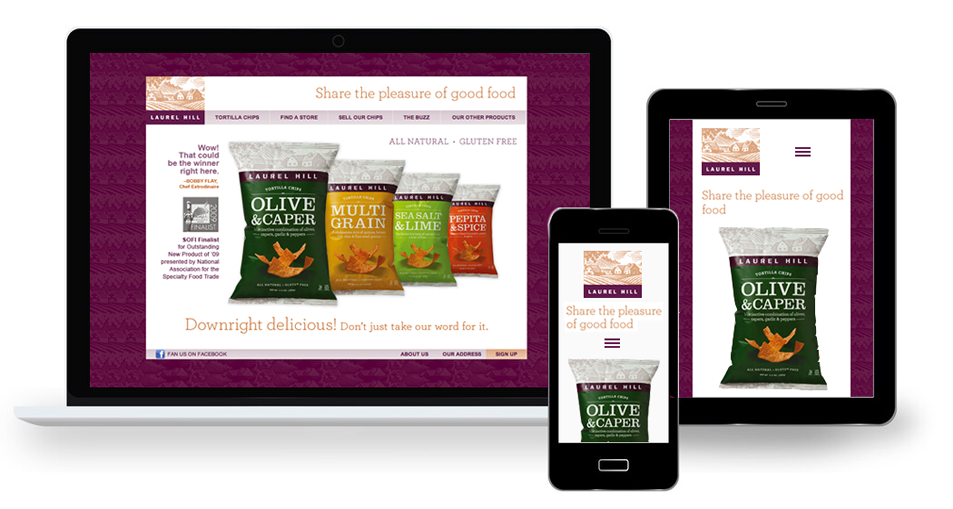
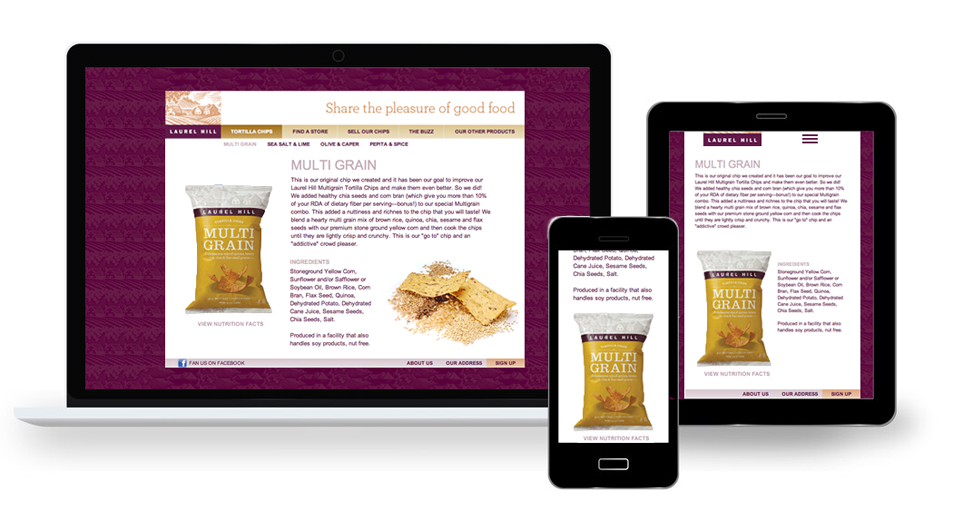
Laurel Hill Foods: Microsite
These stills showcase the marketing microsite for a new product the Laurel Hill brand was showcasing and releasing to select brick and mortar groceries throughout the US. The proto-type look and feel was assembled with flat graphic file layouts from a graphic design firm. My work went into advising on the interaction of the menus and the landing page items which would shift slightly to the right and indicate whichever bag/flavor was chosen. The website proto-type was built in HTML/CSS and JQuery along with a PHP/MySQL backend.
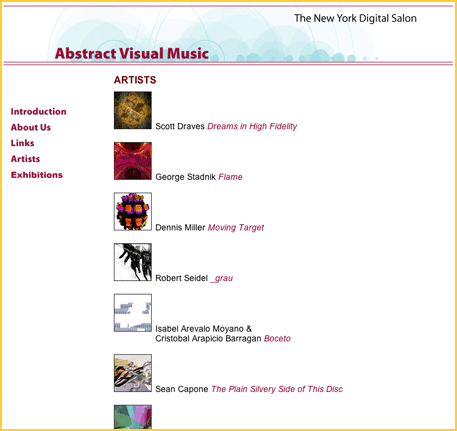
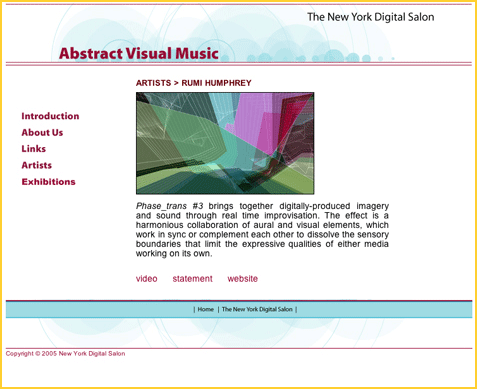
School of Visual Arts: Event Website
The stills below were for the New York Digital Salon 11th Annual Event. An exhibition project of the School of Visual Arts Computer Art Department. It was for a series exhibition titled Abstract Visual Music. I designed the look and feel in addition to the navigation, interaction and media content. I was also the technical producer of the site. It remains a sample of good design for a small scale, fine arts in electronic media context. The website was authored in HTML/CSS.
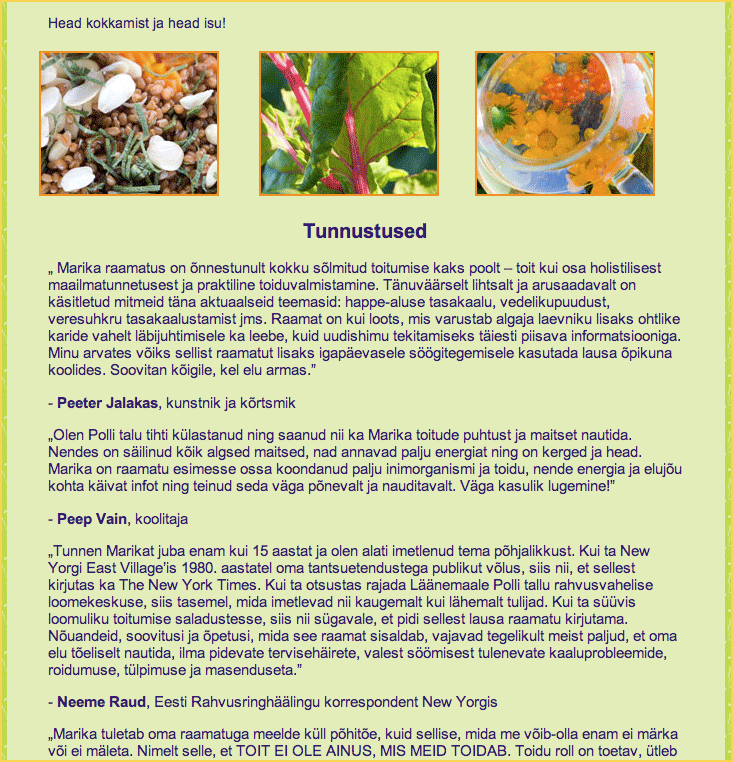
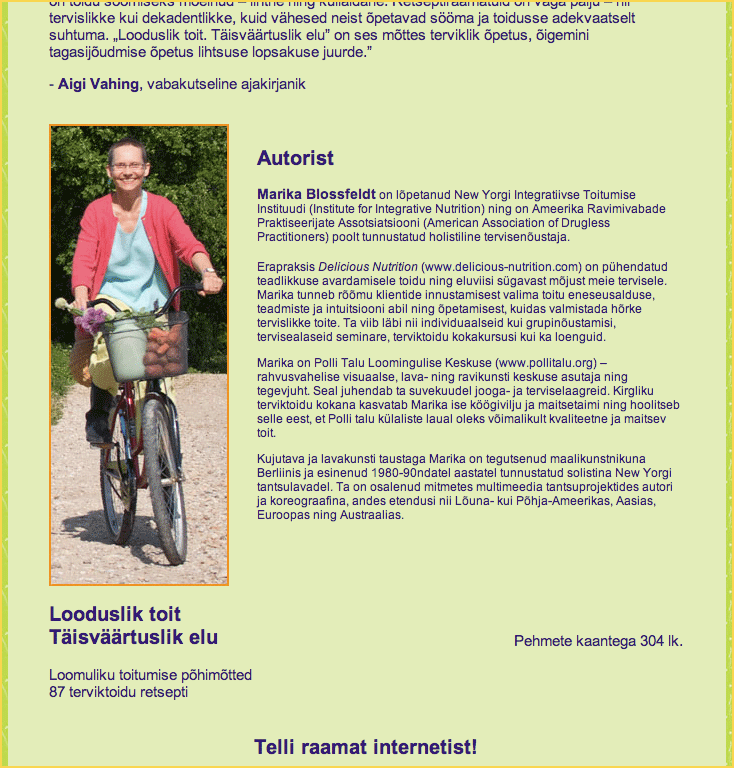
Marika Blossfelt: Book Announcement HTML
The design sample below is part of an HTML Email campaign in the country of Estonia. It was part of the advertising of a release of a Vegan Cookbook. The author is pictured here in a field of flowers and the language of the email is Estonian. I designed the html to take as it’s branding the design in the cookbook. I used the colors, shading, and text that was established in the cookbook itself as well as the images and layout of type.